哇,你有没有想过,自己动手打造一个以太坊钱包应用?想象你可以在手机上轻松管理你的以太币,甚至还能开发自己的去中心化应用(DApp)。这听起来是不是很酷?那就让我们一起走进以太坊钱包应用开发的奇妙世界吧!

以太坊钱包,顾名思义,就是管理以太坊地址,存储以太币的神奇工具。无论是炒币达人还是区块链开发者,钱包都是必不可少的。那么,如何打造一个安全、易用的以太坊钱包应用呢?

Electron Vue 是一个由 Electron 和 Vue.js 框架构建的轻量级以太坊钱包应用。Electron 是一个强大的跨平台桌面应用开发框架,它允许开发者使用 HTML, CSS, 和 JavaScript 来创建原生的桌面应用程序。Vue.js 则以其简洁的语法和易于上手的特点受到开发者喜爱。
而 Web3.js 是一个JavaScript库,为以太坊智能合约和去中心化应用提供API接口。它使得在前端直接与以太坊节点进行通信成为可能,实现了钱包的功能,如账户管理、交易发送等。

1. 环境搭建:首先,你需要安装 Node.js 和 npm。创建一个新的 Electron Vue 项目。
2. 添加 Web3.js 依赖:在项目的 `package.json` 文件中,添加 Web3.js 依赖。
3. 连接以太坊节点:使用 Web3.js 连接到 Infura 提供的以太坊节点。Infura 是一个托管的以太坊节点集群,可以将你开发的以太坊智能合约部署到 Infura 提供的节点上,而无需搭建自己的以太坊节点。
4. 创建钱包界面:使用 Vue.js 构建钱包的用户界面和交互逻辑。你可以创建一个简洁、美观的钱包界面,让用户体验到去中心化金融(DeFi)的魅力。
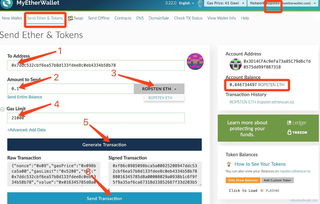
5. 实现钱包功能:使用 Web3.js 实现钱包的基本功能,如创建、导入以太坊钱包,查看钱包余额和交易历史,发送和接收 ETH 及 ERC20 代币,签名和验证消息等。
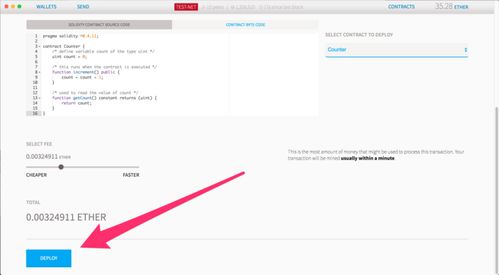
6. 测试与部署:在本地测试你的钱包应用,确保一切运行正常。将应用部署到线上,让更多人使用。
Electron Vue Ethereum Wallet 是一个由 Anbang 开发的开源项目,它提供了一个安全、易用且可自定义的平台,让用户体验到去中心化金融的魅力和以太坊网络的各种服务。
该项目使用了 Electron 和 Vue.js 框架,结合 Web3.js 实现了钱包的基本功能。它还提供了丰富的 API 接口,方便开发者进行二次开发。
以太坊钱包应用开发是一个充满挑战和乐趣的过程。通过学习本文,你了解了以太坊钱包的基本概念、技术选型、开发步骤和案例分析。现在,你准备好开启自己的以太坊钱包应用之旅了吗?
记住,开发过程中要注重安全性,确保用户资产的安全。同时,不断学习新技术,提升自己的开发能力。相信不久的将来,你将打造出一个优秀的以太坊钱包应用,为区块链世界贡献自己的力量!