探秘以太坊钱包API:解锁数字世界的钥匙
在数字货币的海洋中,以太坊钱包API就像一把神秘的钥匙,它连接着现实世界与区块链的桥梁。今天,就让我们一起揭开这把钥匙的神秘面纱,探索以太坊钱包API的奥秘吧!
想象你手中握着一把可以穿越时空的钥匙,它不仅能打开数字货币的宝库,还能让你轻松管理你的资产。以太坊钱包API就是这样一把神奇的钥匙。

1. 可编程性:以太坊钱包API就像一个万能的工匠,可以根据你的需求定制各种功能。无论是简单的转账,还是复杂的智能合约操作,它都能轻松应对。

2. 高安全性:这把钥匙不仅强大,还非常安全。它采用了多重加密技术,确保你的资产安全无忧。

3. 多链支持:以太坊钱包API不仅支持以太坊主链,还能与其他区块链网络无缝对接。这意味着,你可以轻松管理多个钱包账户,实现资产在不同链之间的自由转移。
二、Electron Vue构建的以太坊钱包:轻量级应用,体验非凡
Electron Vue Ethereum Wallet 是一个由Anbang开发的开源项目,它利用 Electron 和 Vue.js 框架构建了一个轻量级的以太坊钱包应用。这个项目就像一个魔法师,将复杂的区块链技术变得简单易用。
1. Electron:跨平台桌面应用开发:Electron 是一个强大的框架,它允许开发者使用 HTML, CSS, 和 JavaScript 来创建原生的桌面应用程序。这意味着,无论你使用的是 Windows、macOS 还是 Linux,都能轻松使用这个钱包。
2. Vue.js:前端框架的优雅选择:Vue.js 是一套用于构建用户界面的渐进式框架,以其简洁的语法和易于上手的特点受到开发者喜爱。在这个项目中,Vue.js 负责构建钱包的用户界面和交互逻辑,提供流畅的用户体验。
3. Web3.js:连接以太坊网络:Web3.js 是一个JavaScript库,为以太坊智能合约和去中心化应用提供API接口。它使得在前端直接与以太坊节点进行通信成为可能,实现了钱包的功能,如账户管理、交易发送等。
三、Java + Web3j 4.x + Infura:打造Android手机以太坊钱包
随着智能手机的普及,越来越多的用户选择在手机上管理自己的数字资产。使用Java + Web3j 4.x + Infura,你可以轻松开发一个Android手机以太坊钱包应用。
1. 项目配置:首先,你需要在Android项目中添加Web3j依赖。这就像给你的手机安装一个新的应用程序一样简单。
2. 以太坊节点选择:选择一个可靠的以太坊节点,就像选择一个安全的停车场一样重要。
3. 以太坊钱包地址创建:使用Web3j 4.x,你可以轻松创建一个以太坊钱包地址。
4. 测试以太币的获取:在开发过程中,你可以使用Infura提供的测试网络来测试你的钱包应用。
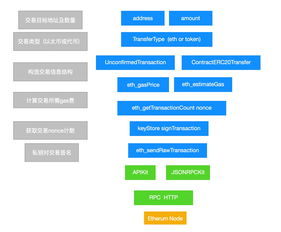
5. 执行以太币转账交易:一旦你的钱包应用开发完成,你就可以开始执行以太币转账交易了。
四、Sequence:Skyweaver 开发团队推出的以太坊生态 Web3 钱包平台
Sequence 是Skyweaver 开发团队推出的以太坊生态 Web3 钱包平台,它就像一个万能的助手,为开发者提供了丰富的API和SDK,以及一系列证的智能合约。
1. 聚合所有可能性:Sequence 集转账、交易、存储 NFT 等钱包功能于一体,为开发者提供了丰富的API和SDK,降低了开发工作量。
2. 链游领域的特别支持:Sequence 还增加了对链游领域的特别支持,为开发者提供了更多可能性。
五、:以太坊钱包API,开启你的数字资产之旅
以太坊钱包API就像一把神奇的钥匙,它可以帮助你轻松管理你的数字资产。无论是使用Electron Vue构建的以太坊钱包,还是Java + Web3j 4.x + Infura开发的Android手机以太坊钱包,亦或是Sequence这样的以太坊生态 Web3 钱包平台,它们都能为你开启数字资产之旅。
让我们一起拥抱这个充满机遇和挑战的数字世界,用以太坊钱包API这把神奇的钥匙,开启你的数字资产之旅吧!